Khởi tạo EC2 và chạy web server cơ bản - Phần 2
Mình sẽ thực hành bài lab trong quyển này ở trang 148 vì nó đáp ứng đầy đủ các mục tiêu khi làm quen với EC2.
AWS Certified Solutions Architect Associate EXAM-GUIDE (Exam SAA-C01).pdf
🎯 Mục tiêu bài lab
- Hiểu được cách tạo mới một EC2 Instance trên AWS bằng giao diện Management Console.
- Biết cách chọn VPC, subnet, AMI, instance type một cách hợp lý.
- Biết cách cấu hình firewall (Security Group) để mở port SSH và HTTP phục vụ web server.
- Biết cách gắn Elastic IP để giữ IP cố định cho EC2.
- Thực hành kết nối SSH vào EC2 instance từ máy local.
- Cài đặt và cấu hình Apache hoặc Nginx làm Web Server trên Amazon Linux.
- Tạo và triển khai một trang HTML đơn giản, sau đó kiểm tra trên trình duyệt.
🌐 Mối liên hệ giữa EC2, Public Subnet, VPC và Region
Region → Chứa nhiều VPC → VPC chứa nhiều Subnet (Public/Private) → Subnet chứa EC2 Instance
Sau khi tạo thành công EC2 instance, bước tiếp theo mình sẽ triển khai một Web Server để phục vụ trang web
Các cách triển khai Web Server
Sử dụng User Data
User Data trong EC2 là một đoạn script (bash script, cloud-init script, hoặc đơn giản là các command) mà bạn có thể cung cấp cho EC2 instance khi khởi tạo.
Khi instance được launch lần đầu tiên, EC2 sẽ tự động chạy đoạn User Data này một lần duy nhất.
Thông thường, User Data được dùng để:
Cài đặt phần mềm
Cấu hình hệ thống
Tải file từ internet
Khởi động dịch vụ…
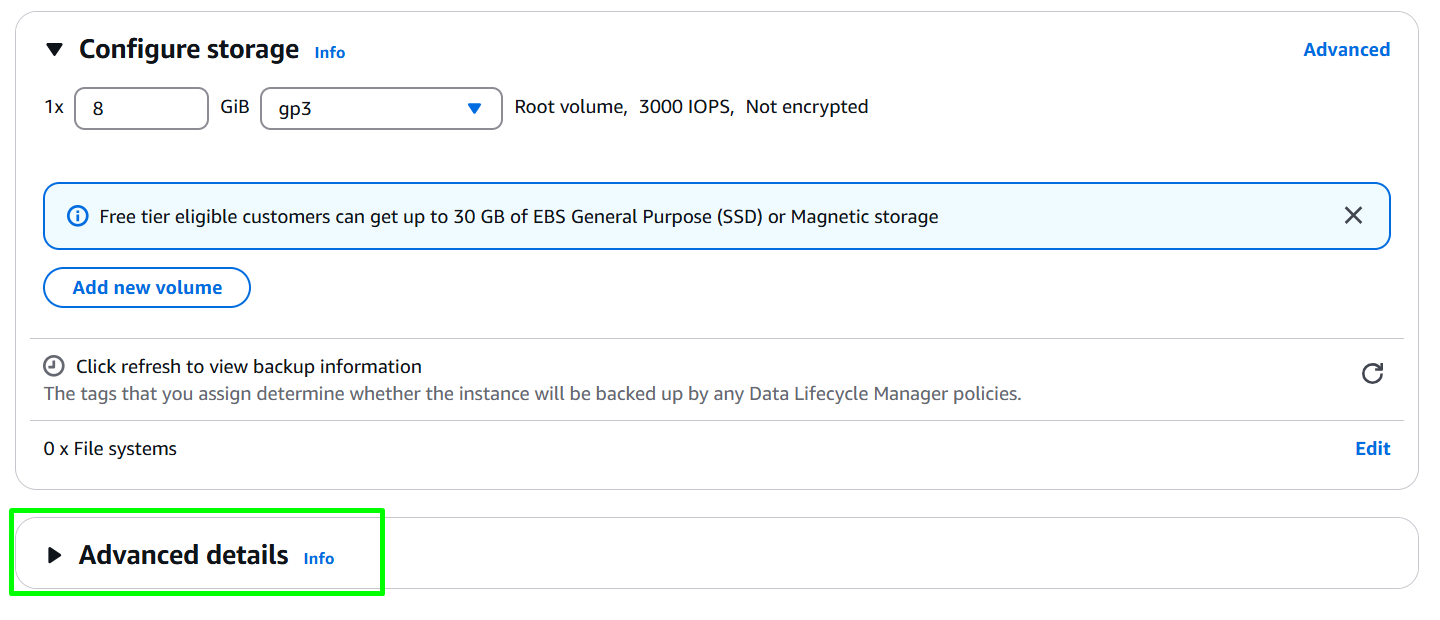
- Sau bước
Configure storagelà phầnAdvanced Details, bạn click vàoAdvanced Detailsđể expand nó ra sẽ thấy User Data
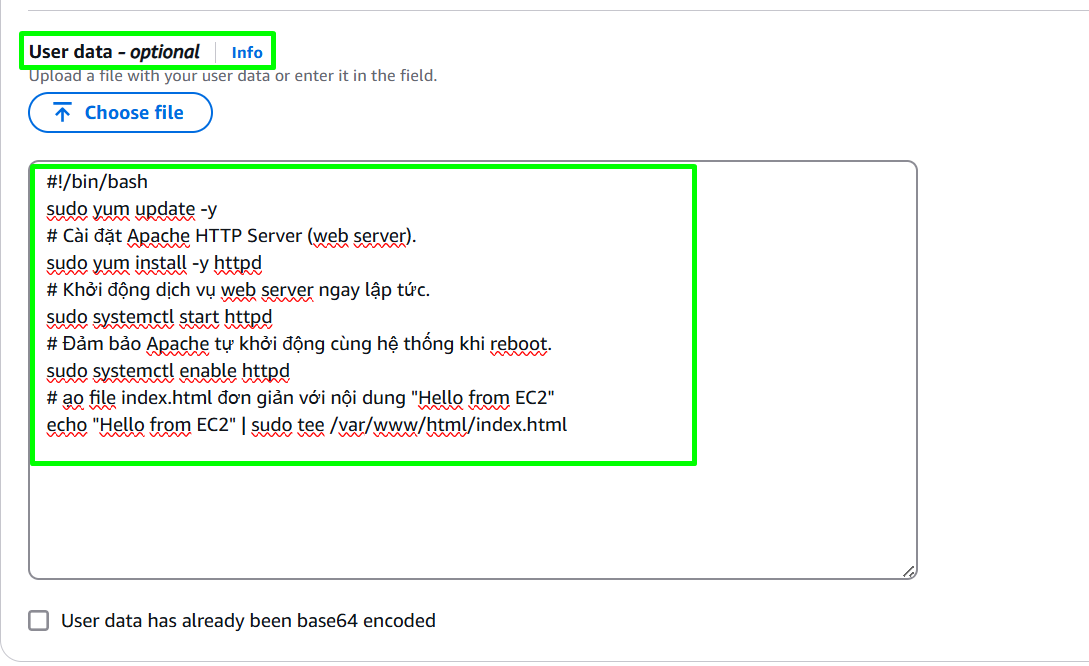
- Dán đoạn script bạn muốn chạy vào đây. Ví dụ:
1
2
3
4
5
6
#!/bin/bash
sudo yum update -y
sudo yum install -y httpd
sudo systemctl start httpd
sudo systemctl enable httpd
echo "Hello from EC2" | sudo tee /var/www/html/index.html
Lưu ý: Đừng quên bắt đầu script với
#!/bin/bash(hoặc#!/bin/sh,#!/bin/cloud-configtùy loại).
Sau đó nhấn nút Launch instance như bình thường để tạo EC2 instance.
Vì instance EC2 đã được khởi tạo trước, chúng ta không thể sử dụng User Data để tự động cài đặt và cấu hình web server.
User Data chỉ được áp dụng khi instance khởi động lần đầu.
→ Do đó, mình sẽ SSH vào máy và thực hiện các lệnh cần thiết trực tiếp, giúp dễ dàng kiểm soát và giải thích các bước cài đặt blog một cách chi tiết hơn khi demo.
SSH vào Instance và tự cài đặt Web Server
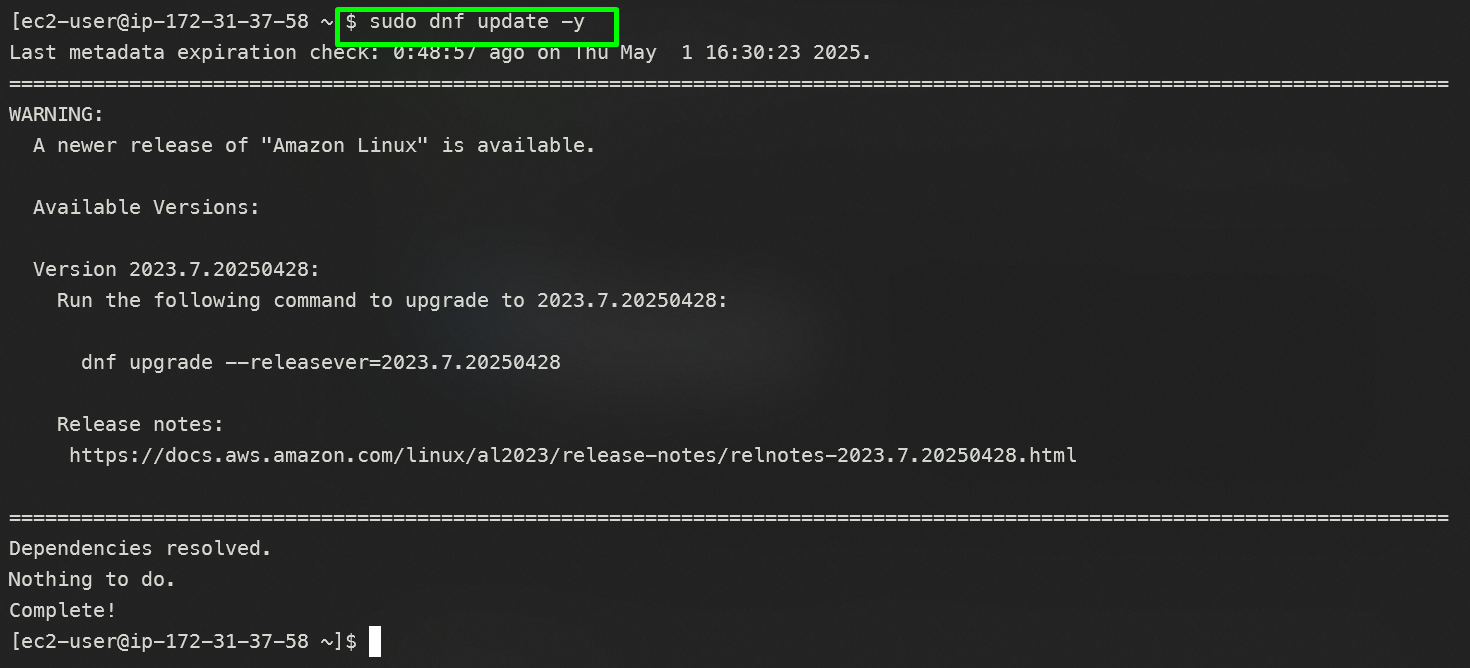
1. Cập nhật hệ thống
1
2
# Amazon Linux
sudo dnf update -y
2. Cài đặt Web Server
- Nếu dùng Apache:
1
sudo dnf install httpd -y
- Nếu dùng Nginx:
1
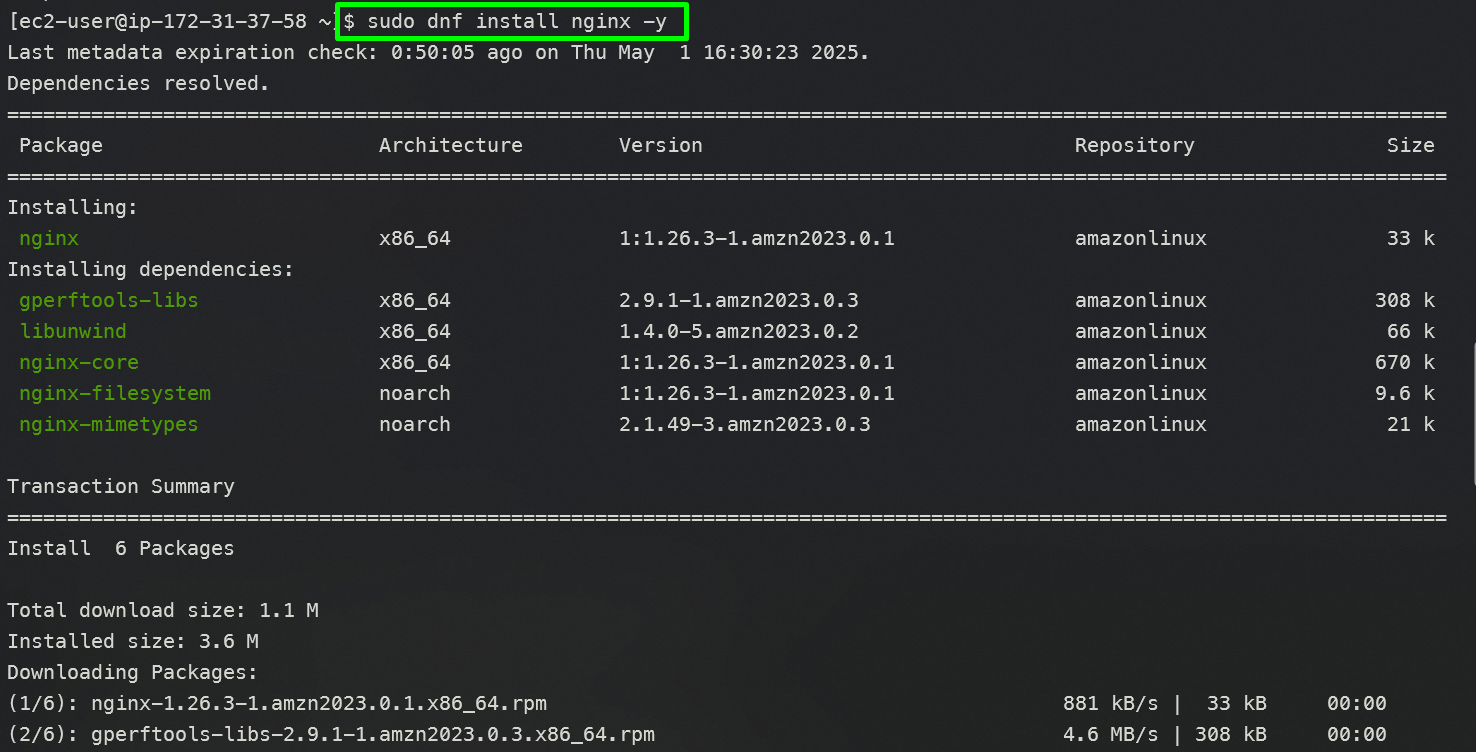
sudo dnf install nginx -y
3. Khởi động và kích hoạt dịch vụ
- Nếu dùng Apache:
1
2
3
# Amazon Linux
sudo systemctl start httpd
sudo systemctl enable httpd
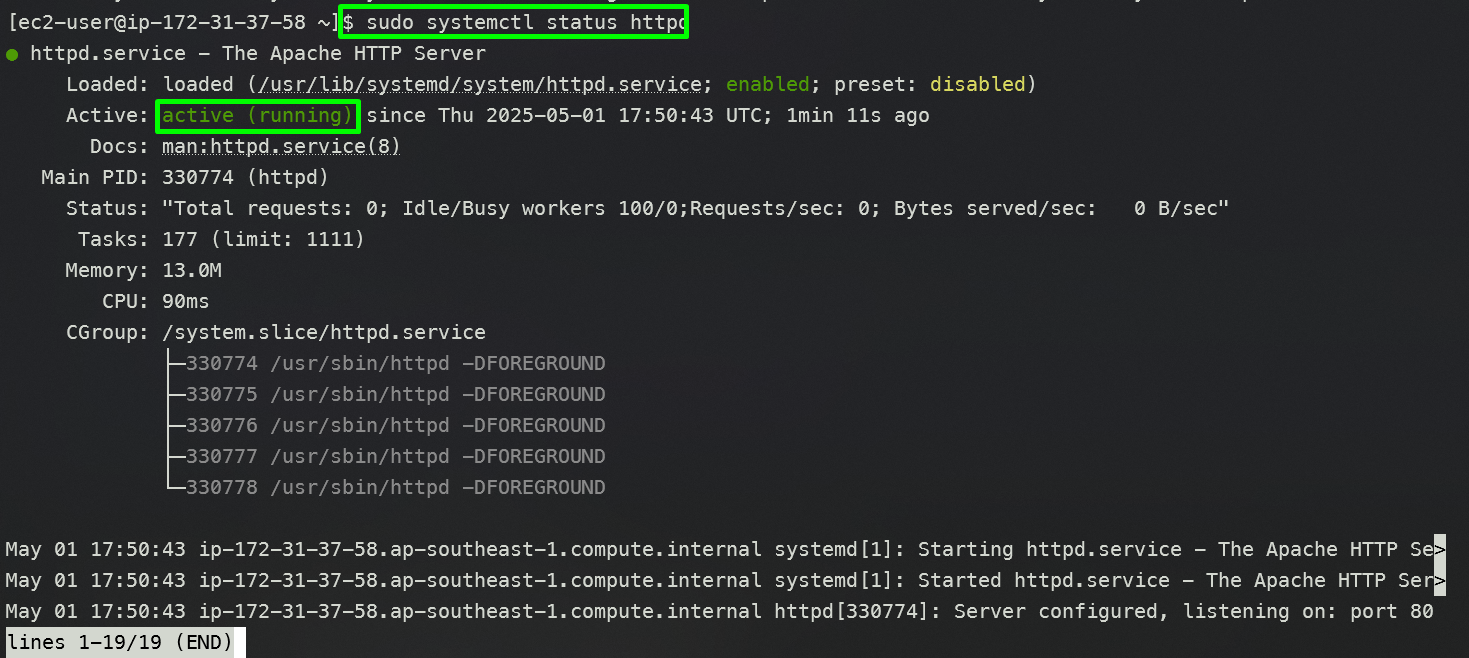
Sử dụng lệnh sudo systemctl status httpd để kiểm tra trang trạng thái service Apache. Nếu bạn thấy active (running) như ảnh nghĩa là service đã được khởi động thành công.
- Nếu dùng Nginx:
1
2
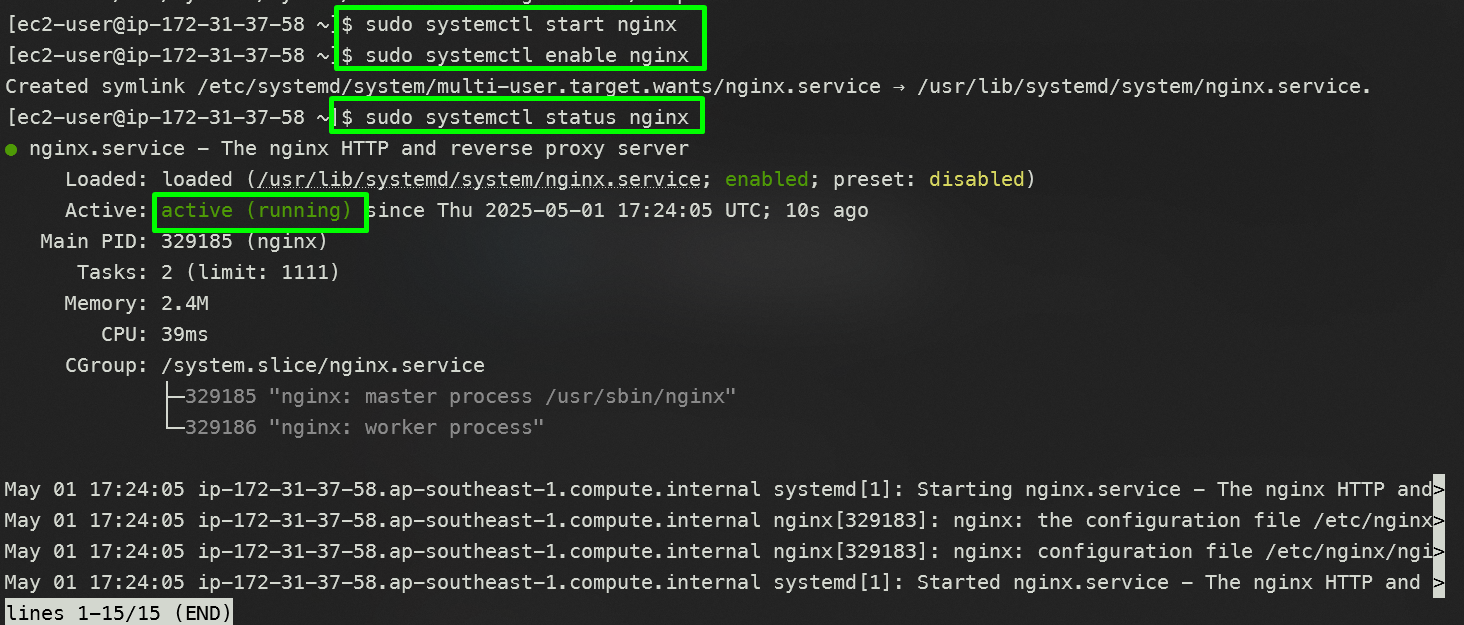
sudo systemctl start nginx
sudo systemctl enable nginx
Sử dụng lệnh sudo systemctl status nginx để kiểm tra trang trạng thái service nginx. Nếu bạn thấy active (running) như ảnh nghĩa là service đã được khởi động thành công.
4. Tạo file HTML demo
Sau khi Web Server hoạt động, bạn cần tạo một file .html đơn giản để kiểm tra hoạt động.
Khi truy cập
http://<EC2 Public IP>, Web Server sẽ tìm fileindex.htmltrong thư mục mặc định (Document Root):
- Apache:
/var/www/html/index.html- Nginx:
/usr/share/nginx/html/index.html
- Đối với Apache:
Mở file bằng sudo nano /var/www/html/index.html
Sau đó xóa nội dung cũ và dán nội dung sau vào file và lưu lại:
1
2
3
4
5
6
7
8
9
<!DOCTYPE html>
<html>
<head>
<title>Apache Demo</title>
</head>
<body>
<h1>Welcome to my Apache Web Server on EC2!</h1>
</body>
</html>
- Đối với Nginx:
Khi cài Nginx, file
/usr/share/nginx/html/index.htmlsẽ chứa trang mặc định “Welcome to nginx!”.
Bạn có thể sửa hoặc thay thế nội dung trong file này để tạo trang web của riêng mình.
Mở file sudo nano /usr/share/nginx/html/index.html
Xóa nội dung cũ, dán nội dung html mới vào và lưu lại:
1
2
3
4
5
6
7
8
9
<!DOCTYPE html>
<html>
<head>
<title>Nginx Demo</title>
</head>
<body>
<h1>Welcome to my Nginx Web Server on EC2!</h1>
</body>
</html>
5. Kiểm tra kết quả
Truy cập địa chỉ:
1
http://<Public-IP>
Nếu hiện trang “Welcome” như đã tạo, thì bạn đã triển khai thành công Web Server trên EC2!
- Đối với Apache:
- Đối với Nginx: